Scaling and growing a design system
Scaling and growing a design system
Scaling and growing a design system
Overview
What is GEL?
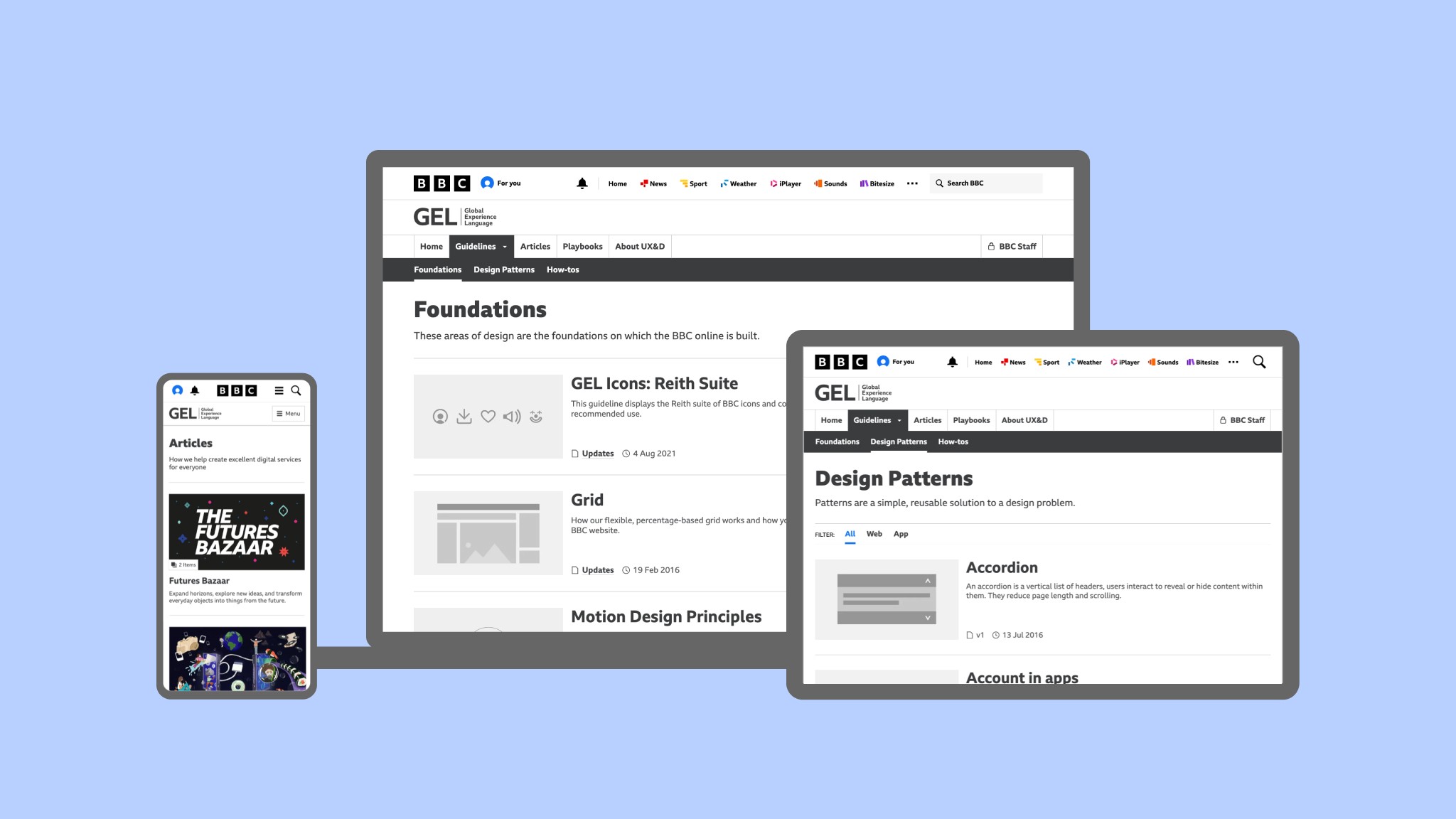
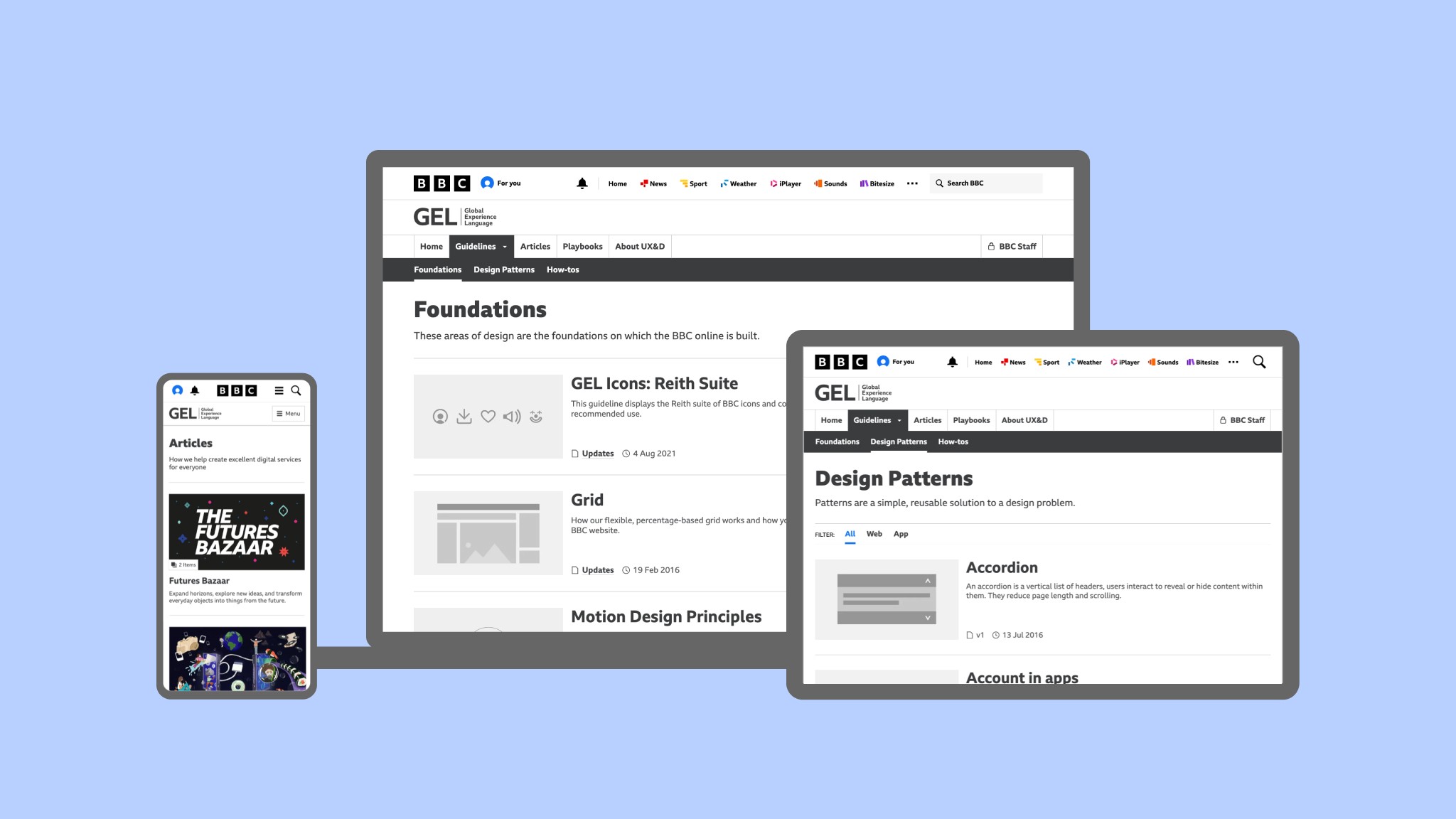
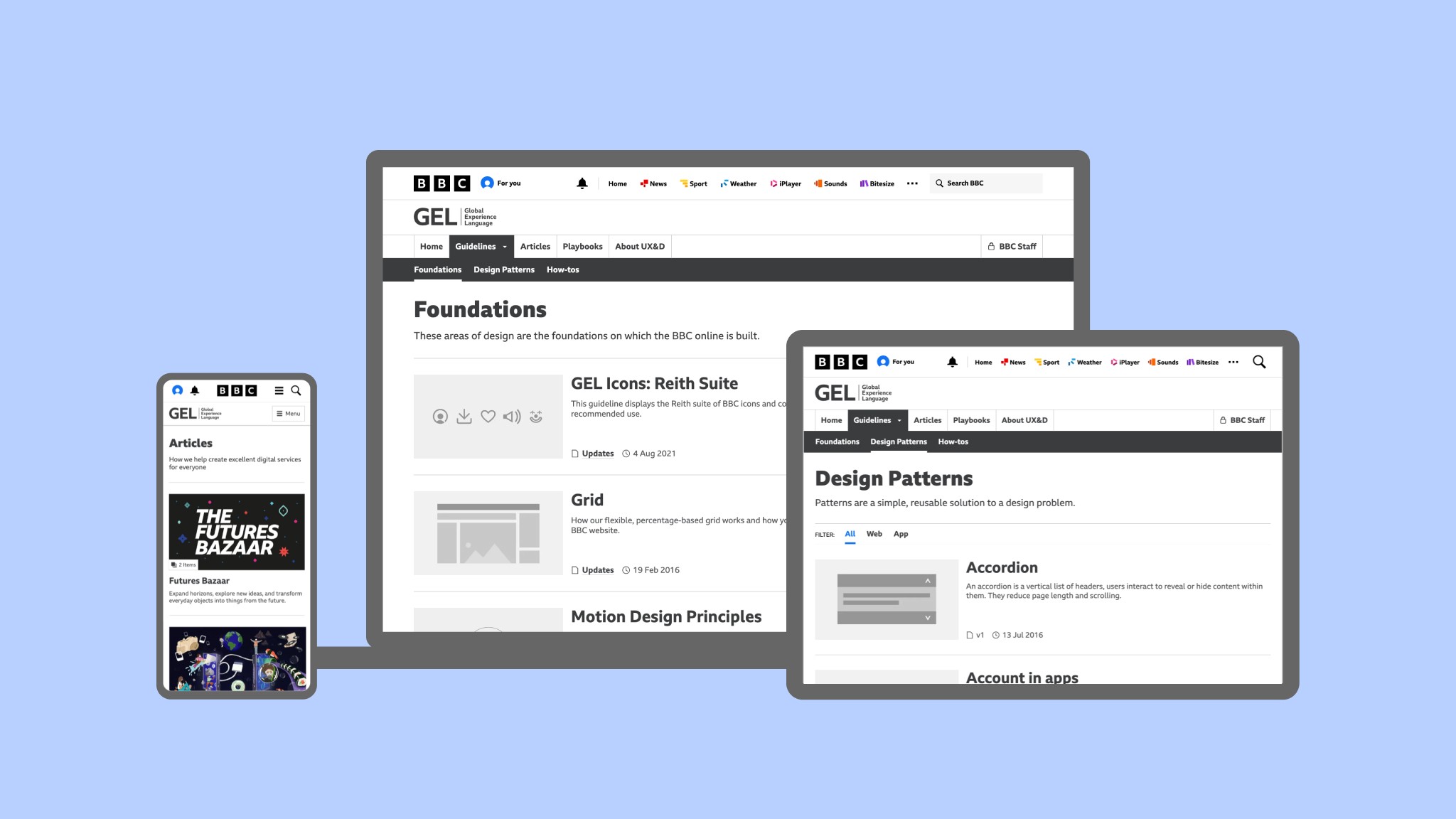
GEL (Global Experience Language), is the BBC's shared design framework used across the entire online output. For audiences, GEL provides ease of use, familiarity, and the confidence to explore more online content. For the design teams, GEL increases efficiency and productivity. And as a shared system, it supports collaboration.
Project at a glance
Initiating experiments to increase staff engagement, facilitate contribution, and provide added value for external audiences.
My role
Defining strategies
Engaging ‘Heads of’, Creative Directors and Individual Contributor’s
Project management & direction
Impact
Boosted design efficiency and improved the user experience
Unblocked agency partnerships with new guidelines and patterns
A new article series fostered team spirit and attracted diverse UX talent
Overview
What is GEL?
GEL (Global Experience Language), is the BBC's shared design framework used across the entire online output. For audiences, GEL provides ease of use, familiarity, and the confidence to explore more online content. For the design teams, GEL increases efficiency and productivity. And as a shared system, it supports collaboration.
Project at a glance
Initiating experiments to increase staff engagement, facilitate contribution, and provide added value for external audiences.
My role
Defining strategies
Engaging ‘Heads of’, Creative Directors and Individual Contributor’s
Project management & direction
Impact
Boosted design efficiency and improved the user experience
Unblocked agency partnerships with new guidelines and patterns
A new article series fostered team spirit and attracted diverse UX talent
Overview
What is GEL?
GEL (Global Experience Language), is the BBC's shared design framework used across the entire online output. For audiences, GEL provides ease of use, familiarity, and the confidence to explore more online content. For the design teams, GEL increases efficiency and productivity. And as a shared system, it supports collaboration.
Project at a glance
Initiating experiments to increase staff engagement, facilitate contribution, and provide added value for external audiences.
My role
Defining strategies
Engaging ‘Heads of’, Creative Directors and Individual Contributor’s
Project management & direction
Impact
Boosted design efficiency and improved the user experience
Unblocked agency partnerships with new guidelines and patterns
A new article series fostered team spirit and attracted diverse UX talent



Challenge
How might we… unlock design efficiency and increase engagement?
The design framework was stalling, and team engagement was waning. The absence of documented patterns was holding the 200+ multi-disciplinary team back.
Challenge
How might we… unlock design efficiency and increase engagement?
The design framework was stalling, and team engagement was waning. The absence of documented patterns was holding the 200+ multi-disciplinary team back.
Challenge
How might we… unlock design efficiency and increase engagement?
The design framework was stalling, and team engagement was waning. The absence of documented patterns was holding the 200+ multi-disciplinary team back.
Approach
I swiftly conducted interviews with staff to pinpoint areas of friction and identify opportunities for improvement.
Insight 1: Staff attrition left core patterns undocumented
Experiment: Pair a GEL designer with product teams
Insight 2: Staff lacked the confidence to contribute
Experiment: Provide a content style guide
Insight 3: The user interface with the CMS was clunky
Experiment: Identify quick fixes to simplify the process
Insight 4: There was no incentive to contribute
Experiment: Provide recognition for contribution
Approach
I swiftly conducted interviews with staff to pinpoint areas of friction and identify opportunities for improvement.
Insight 1: Staff attrition left core patterns undocumented
Experiment: Pair a GEL designer with product teams
Insight 2: Staff lacked the confidence to contribute
Experiment: Provide a content style guide
Insight 3: The user interface with the CMS was clunky
Experiment: Identify quick fixes to simplify the process
Insight 4: There was no incentive to contribute
Experiment: Provide recognition for contribution
Approach
I swiftly conducted interviews with staff to pinpoint areas of friction and identify opportunities for improvement.
Insight 1: Staff attrition left core patterns undocumented
Experiment: Pair a GEL designer with product teams
Insight 2: Staff lacked the confidence to contribute
Experiment: Provide a content style guide
Insight 3: The user interface with the CMS was clunky
Experiment: Identify quick fixes to simplify the process
Insight 4: There was no incentive to contribute
Experiment: Provide recognition for contribution
Output
Key deliverables
Output
Key deliverables
Output
Key deliverables
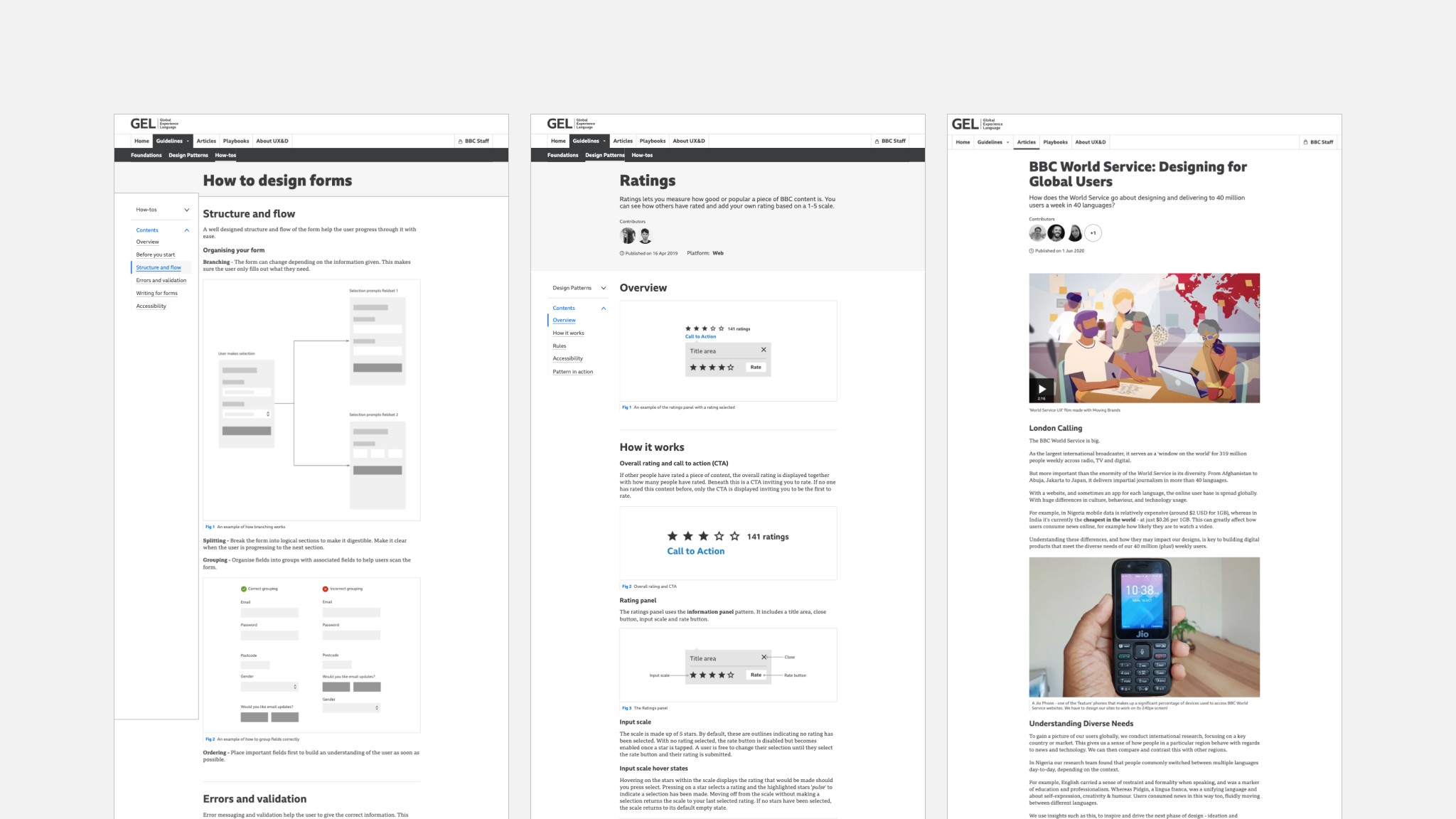
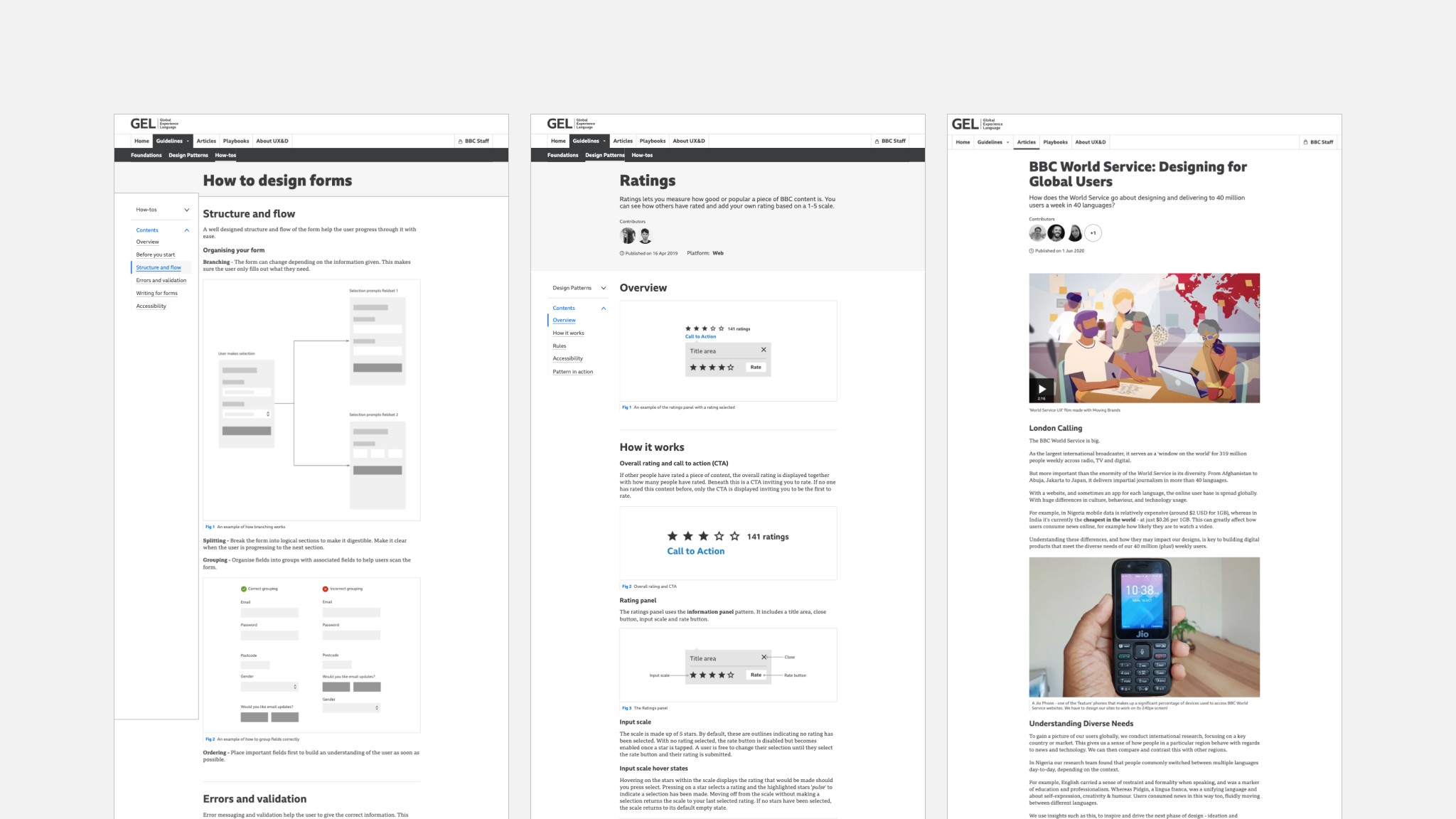
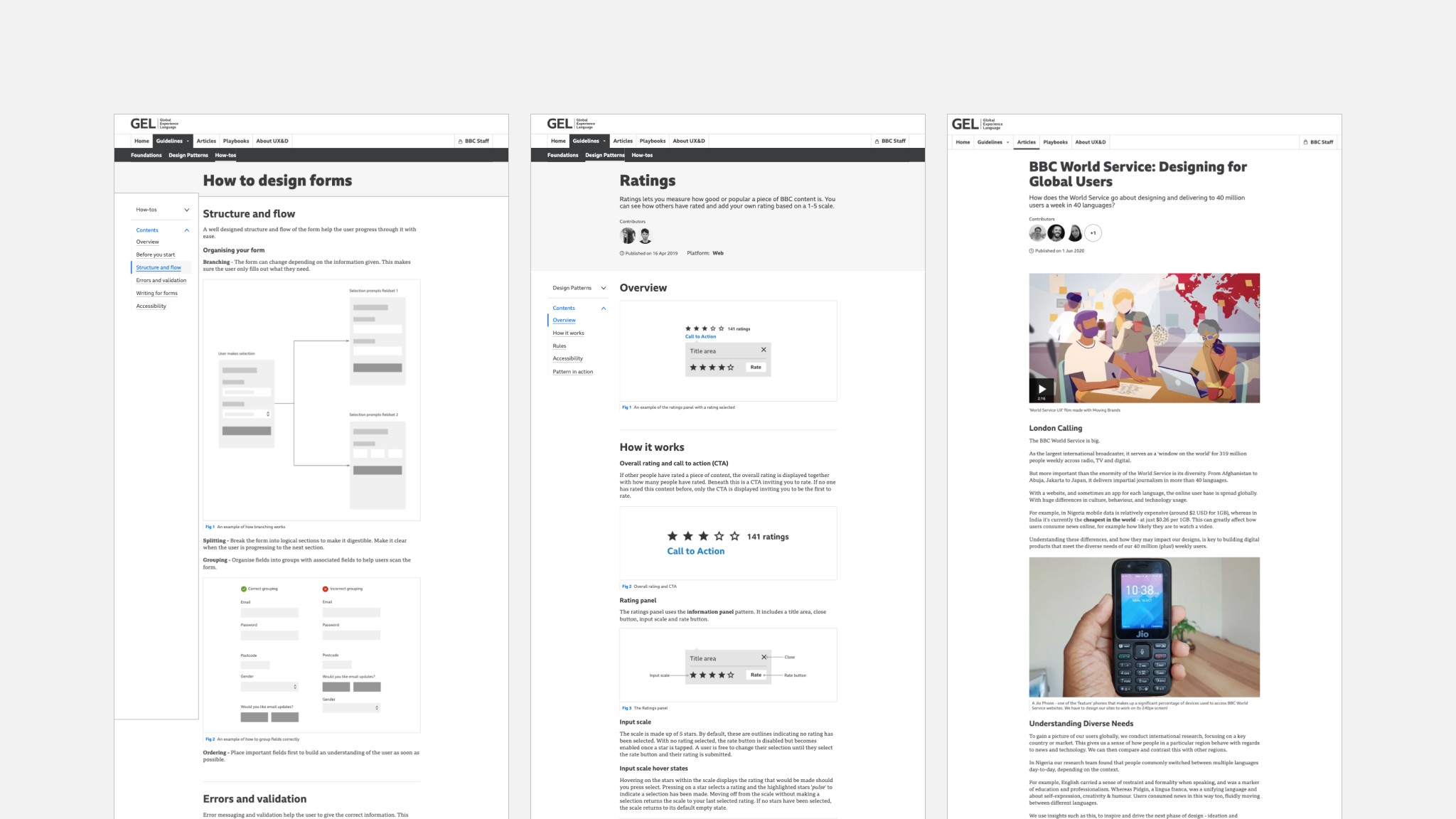
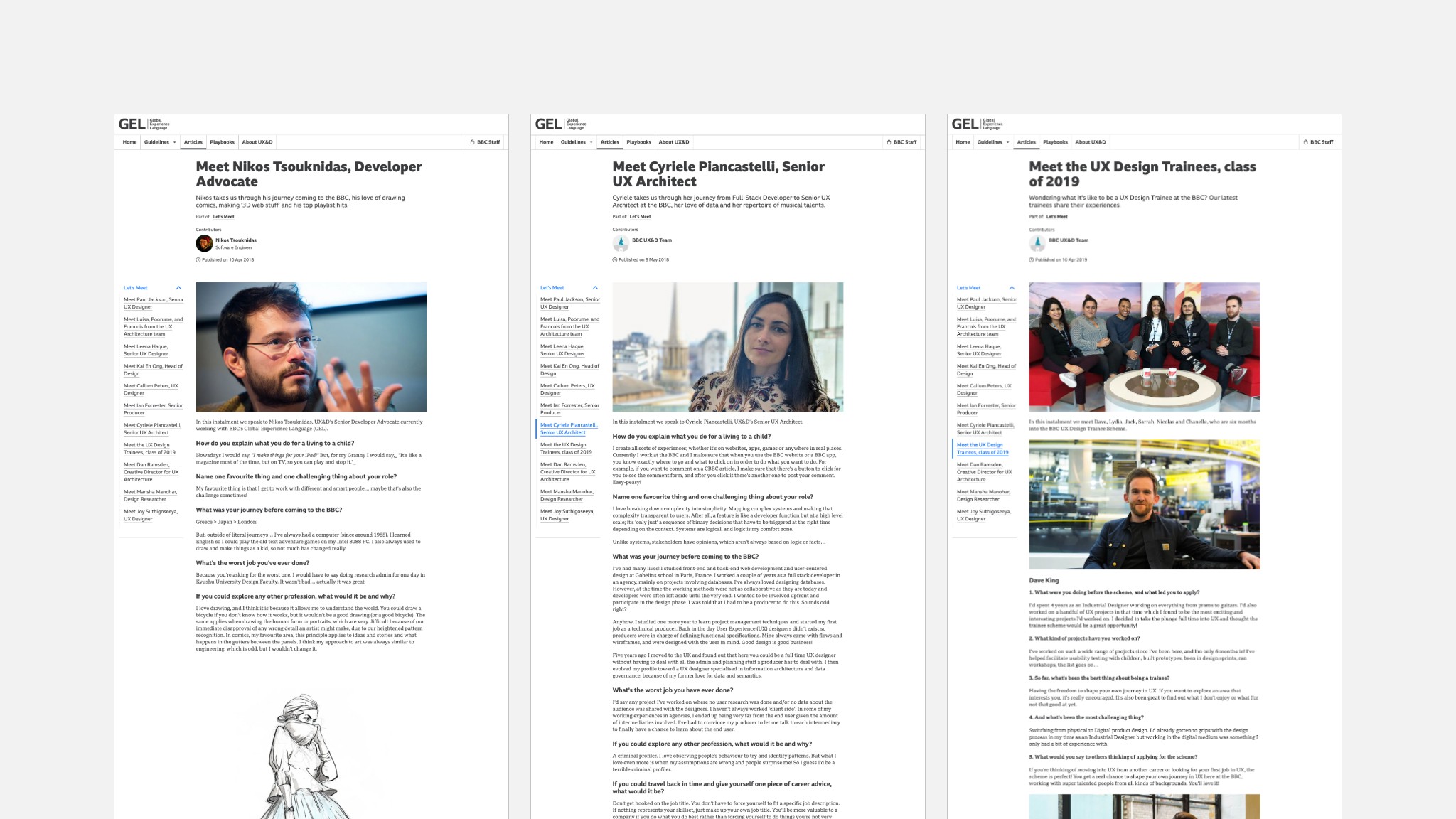
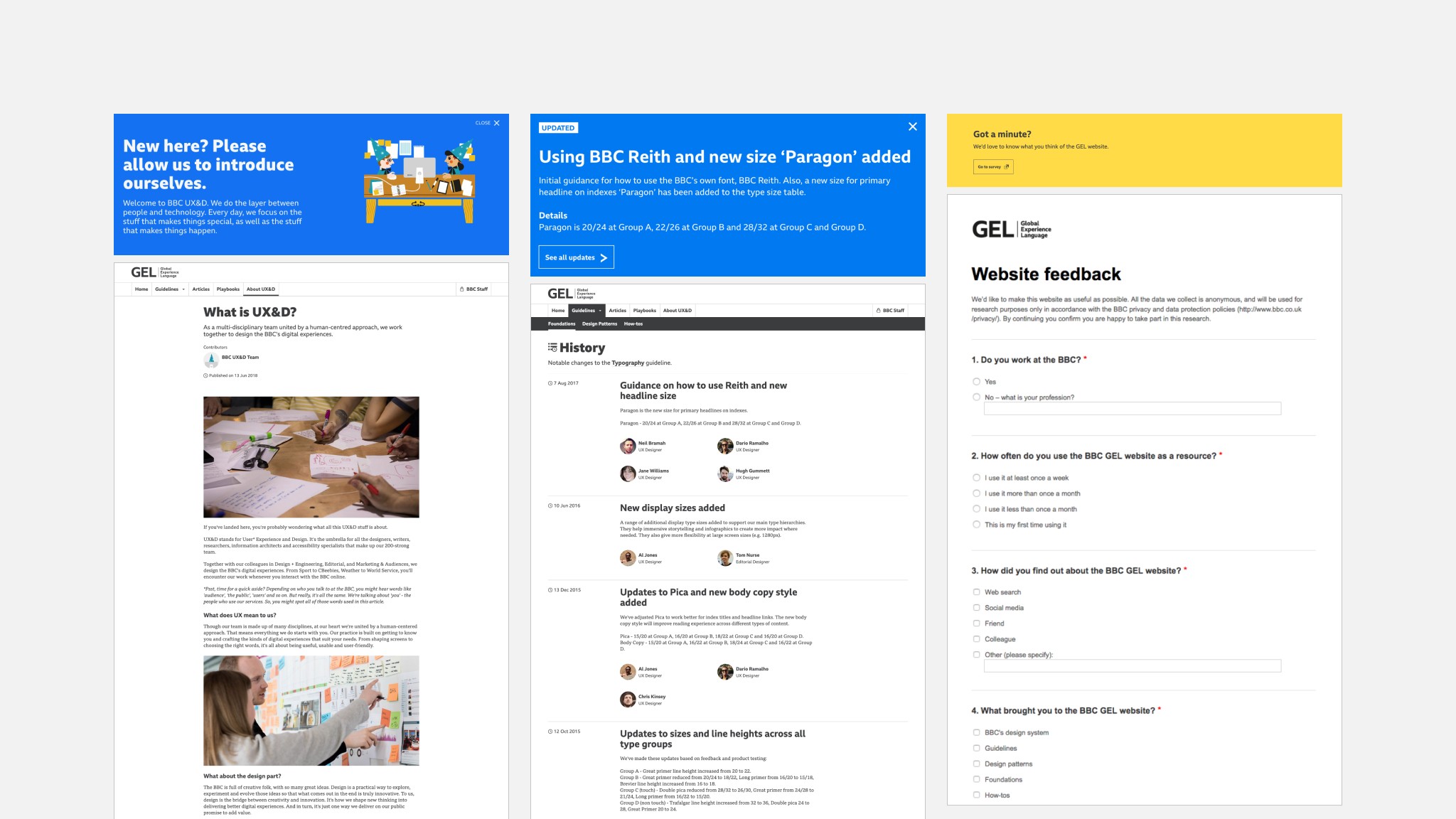
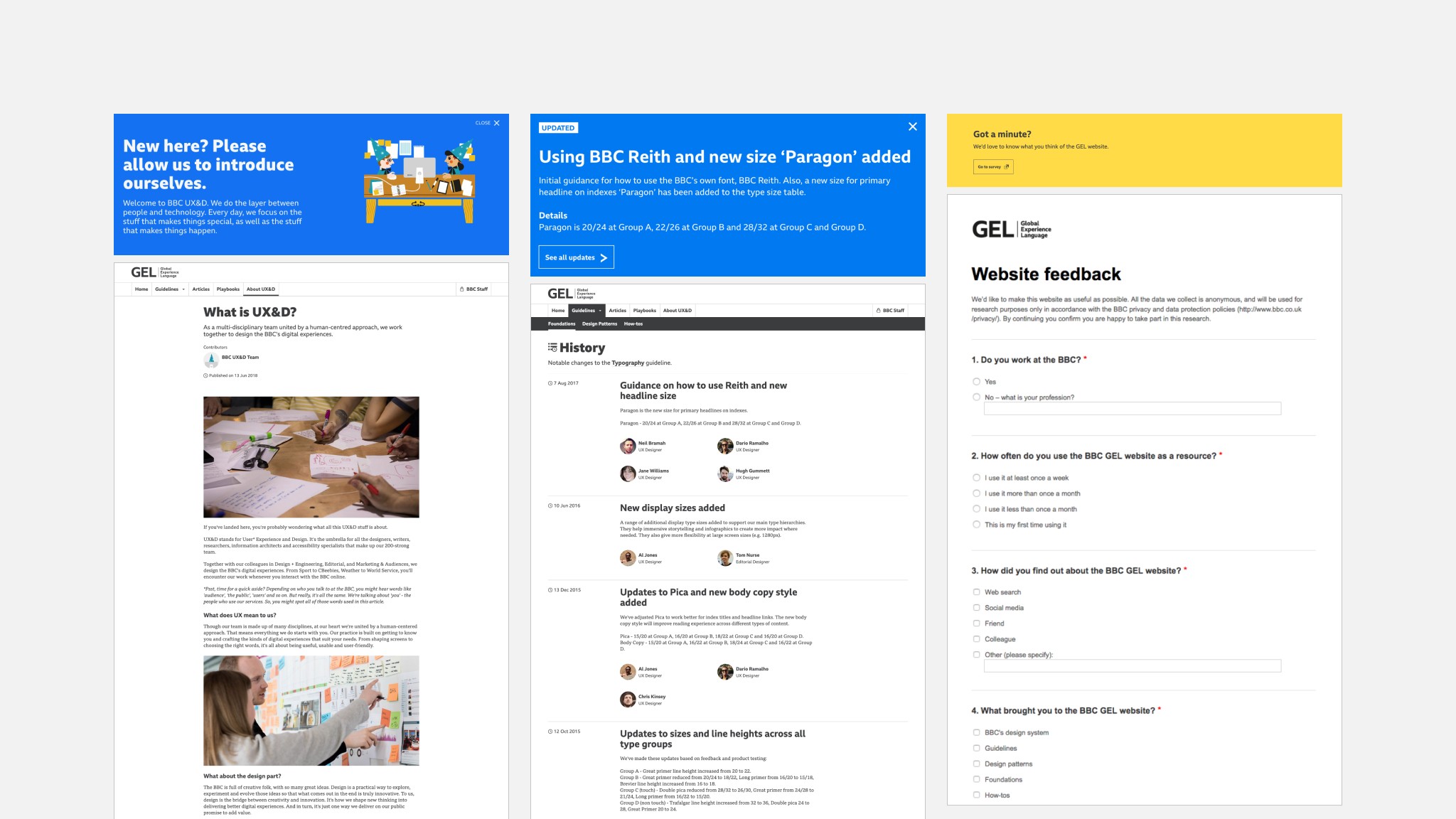
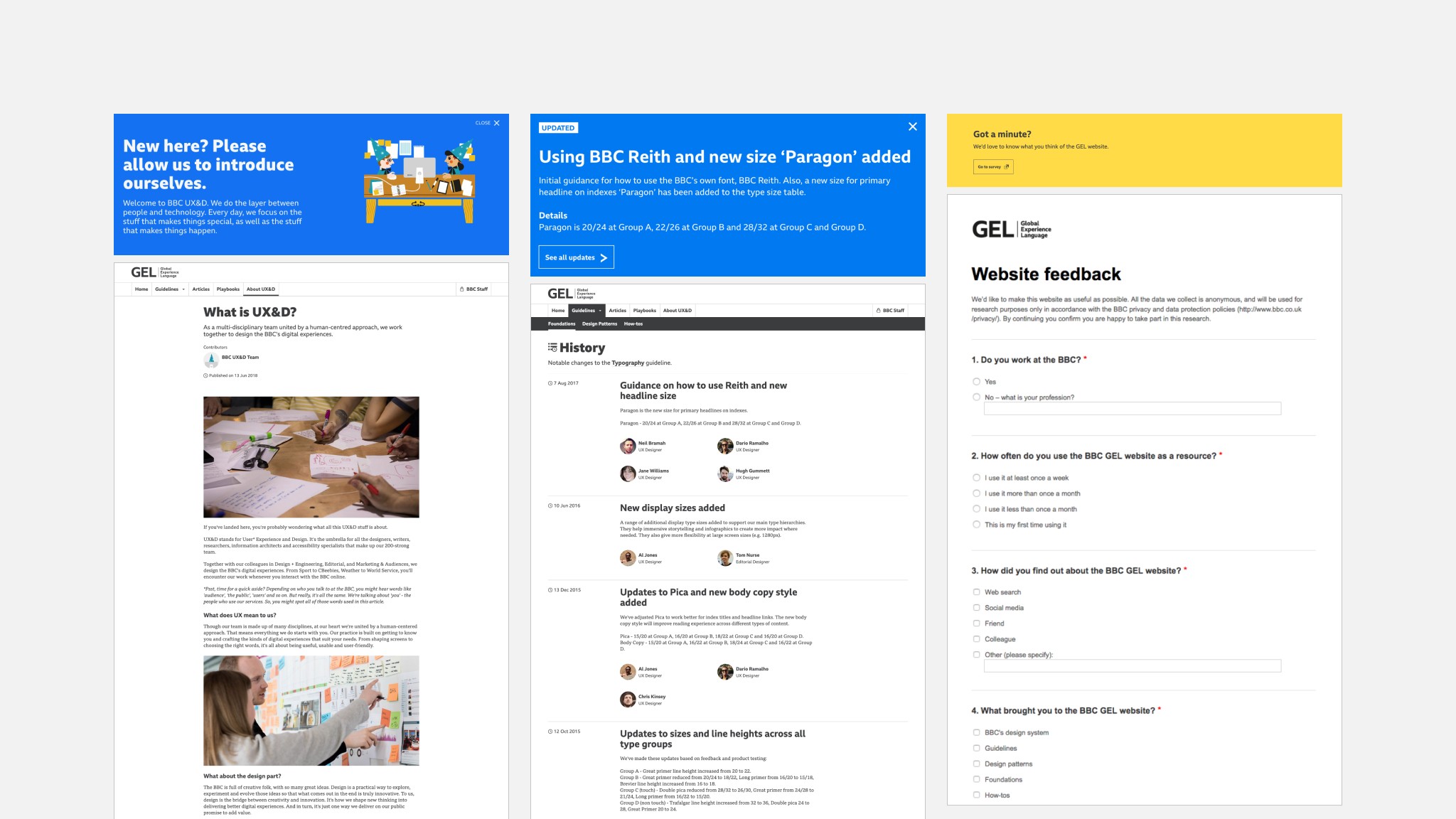
Published essential design patterns, guidelines and articles



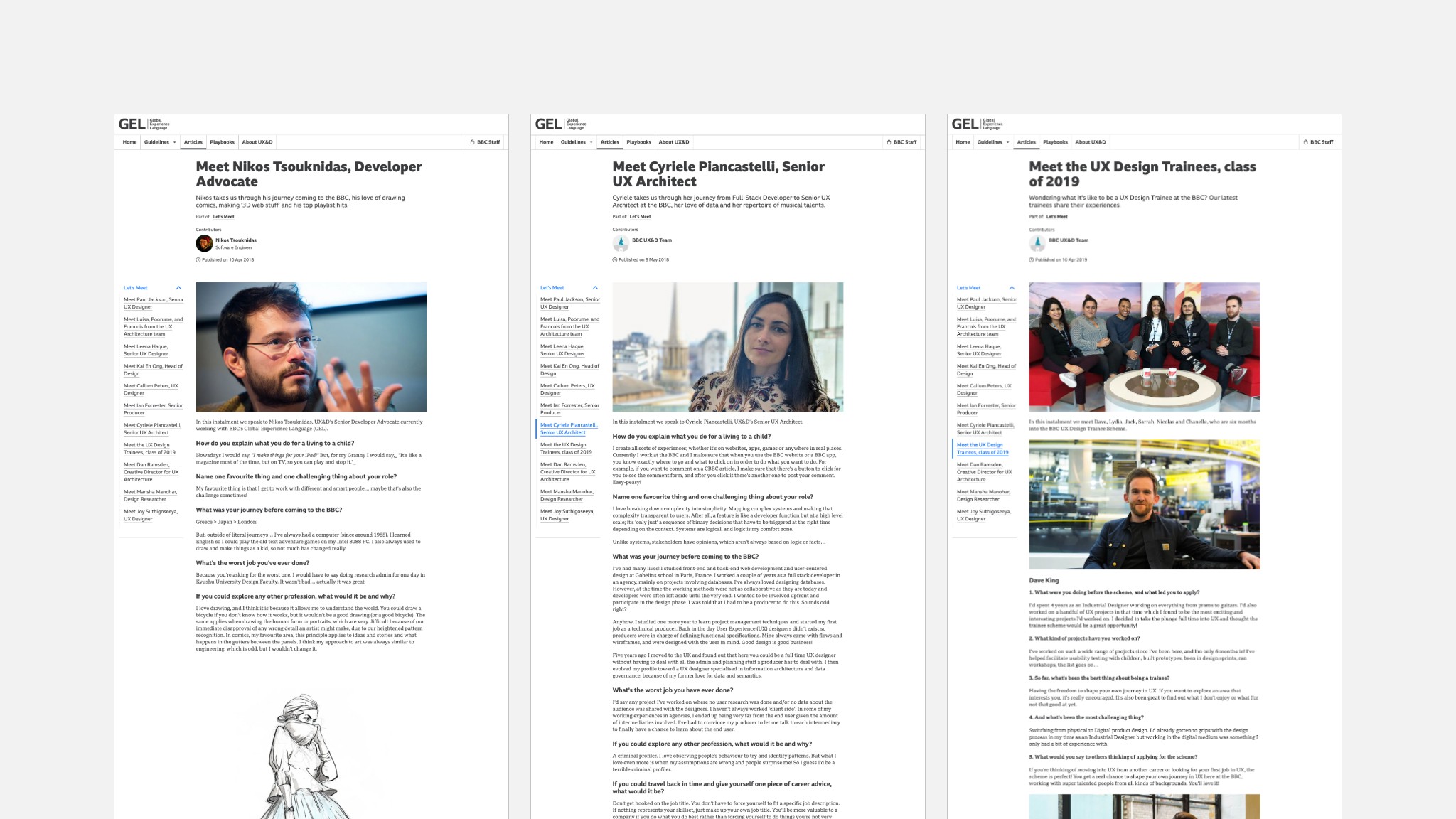
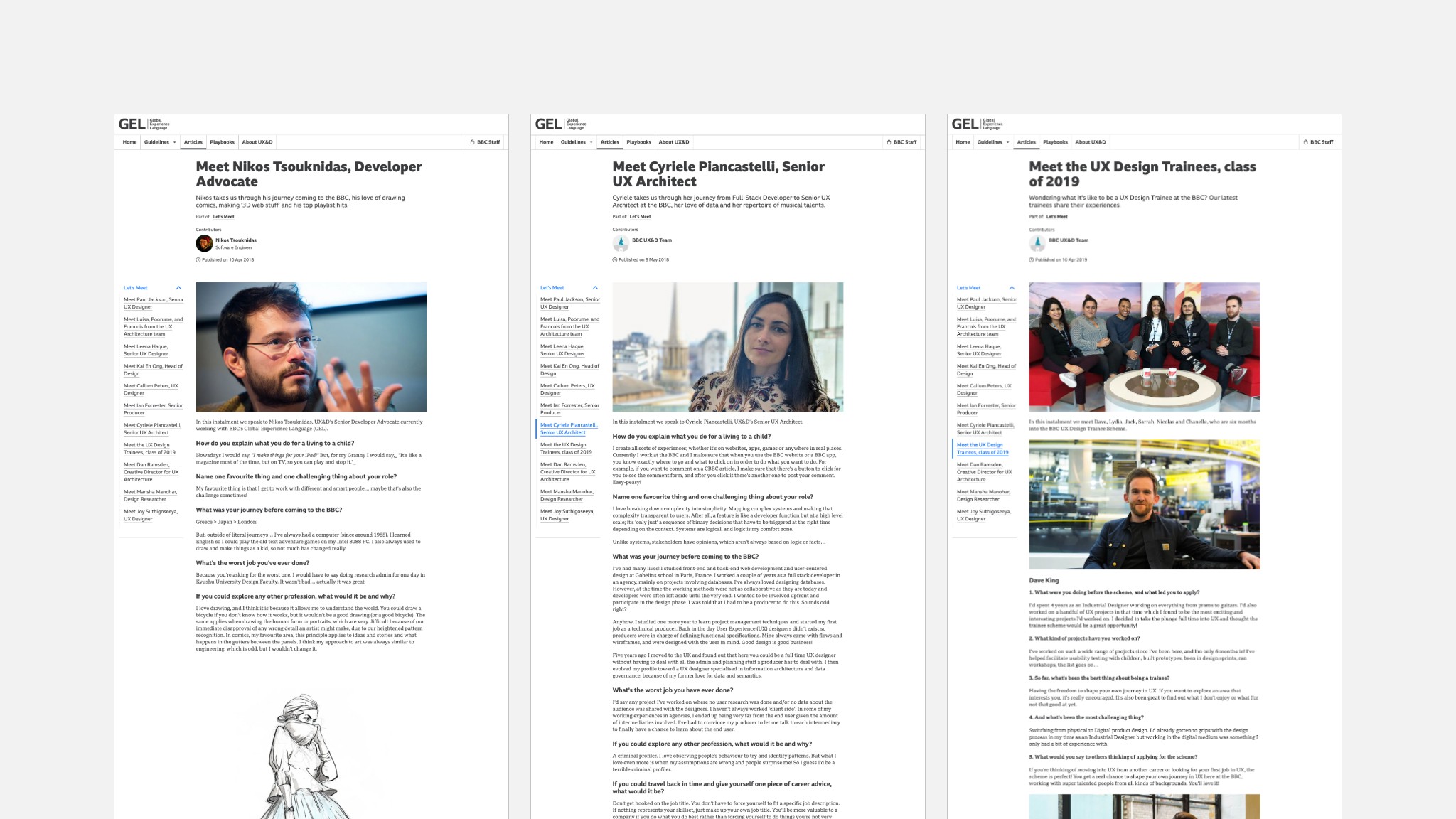
Launched a new article series, getting to know the diverse team that makeup UX&D



A confidence-instilling style guide to empower the team to contribute content



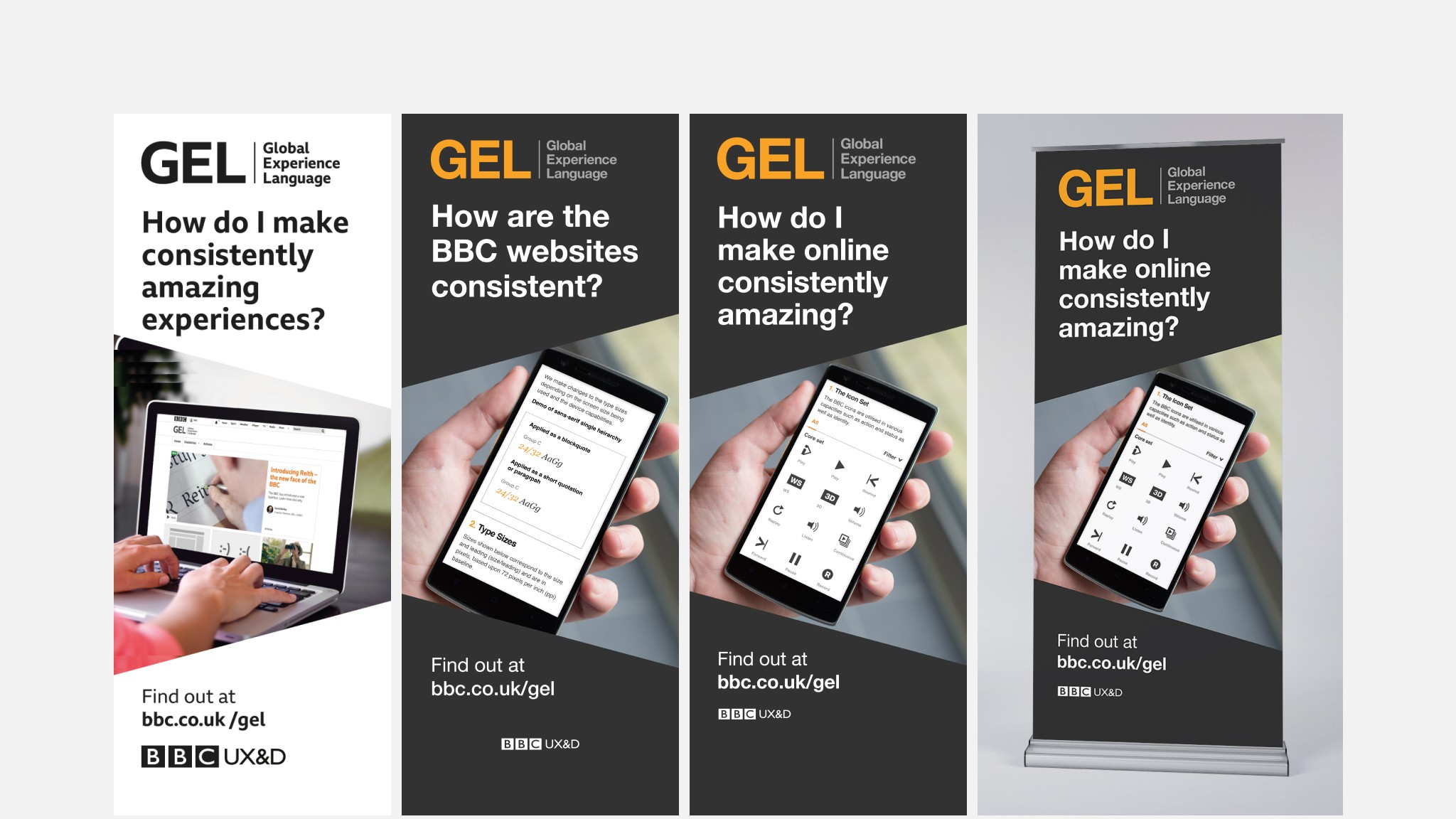
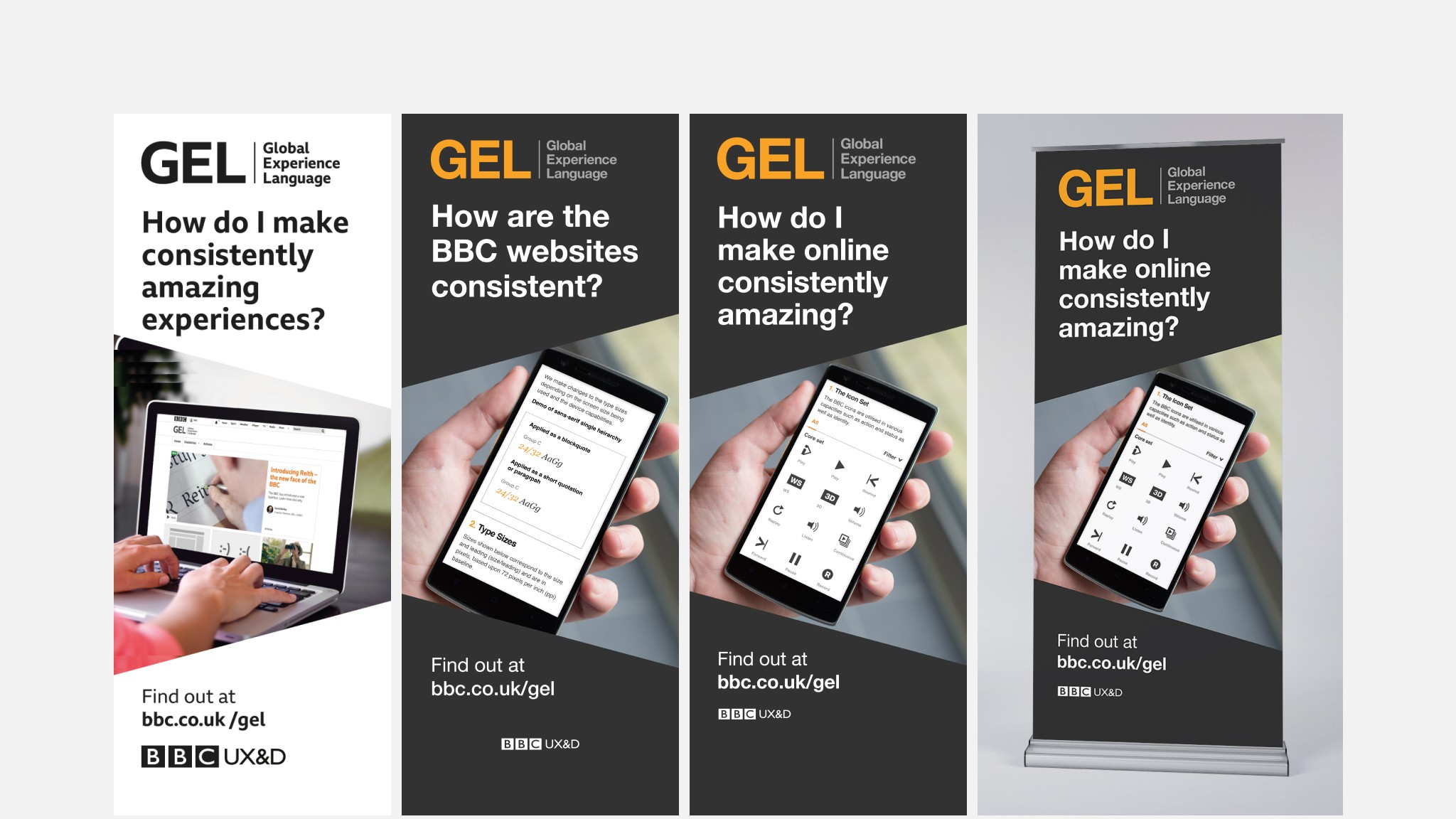
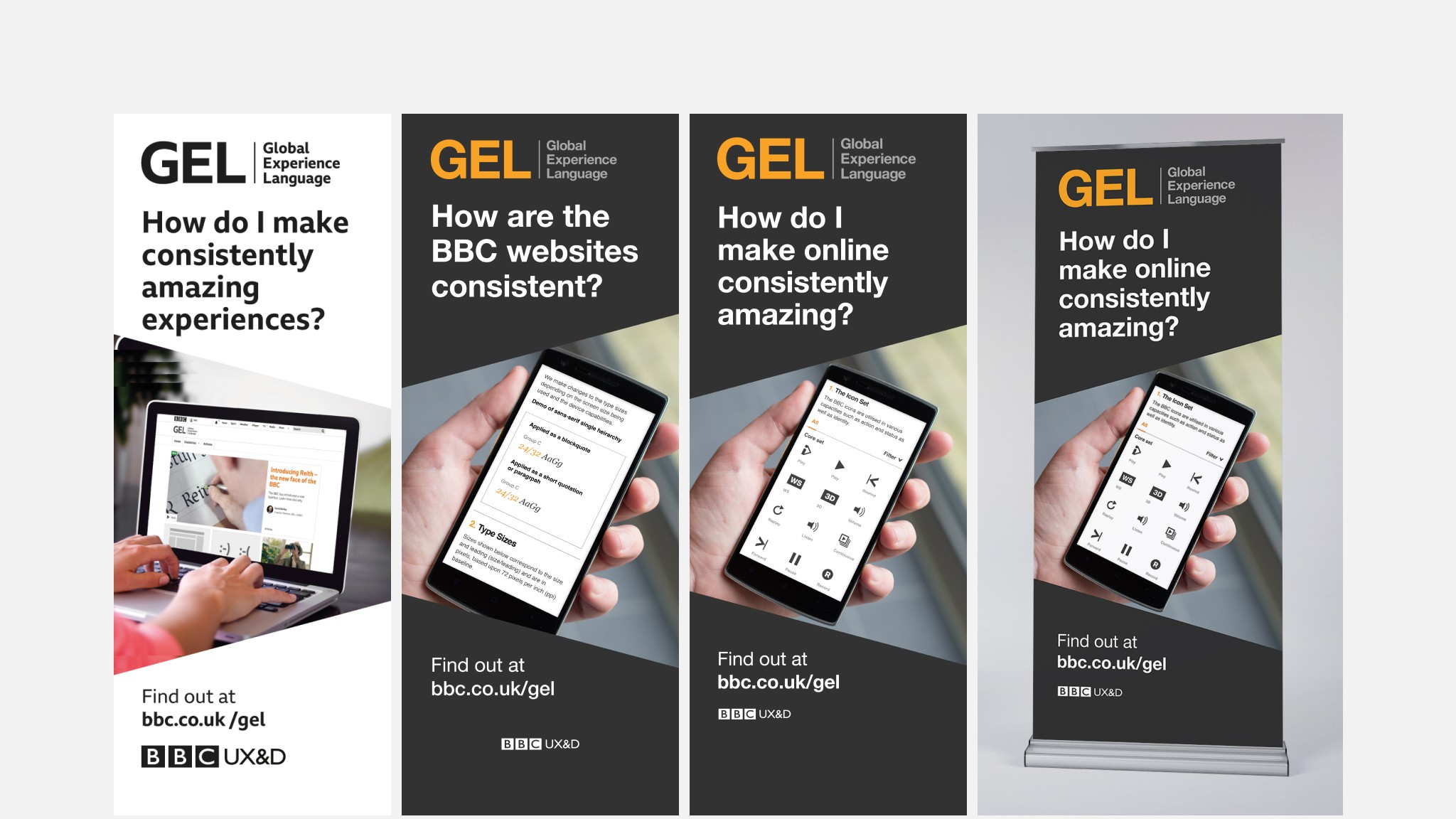
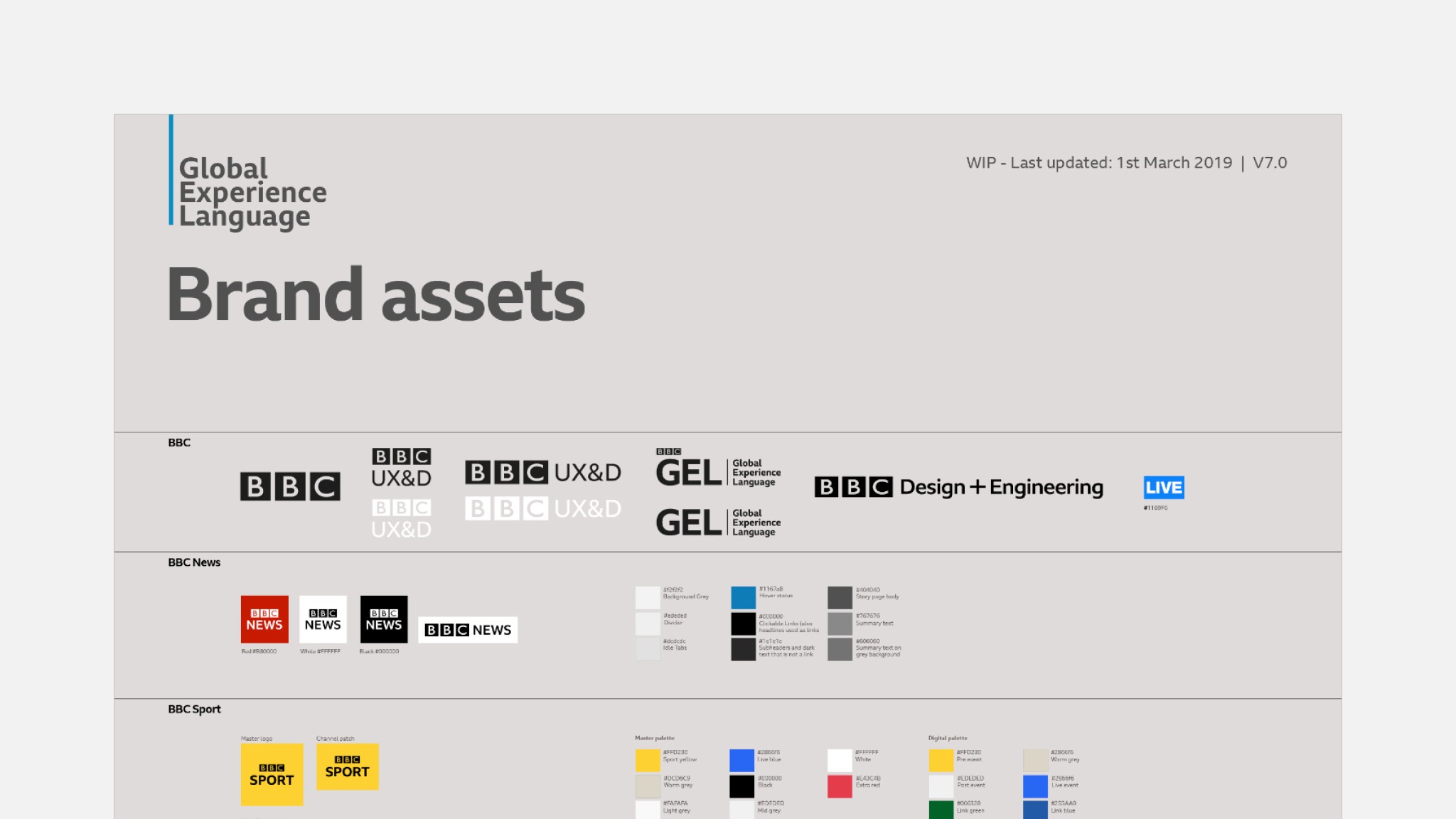
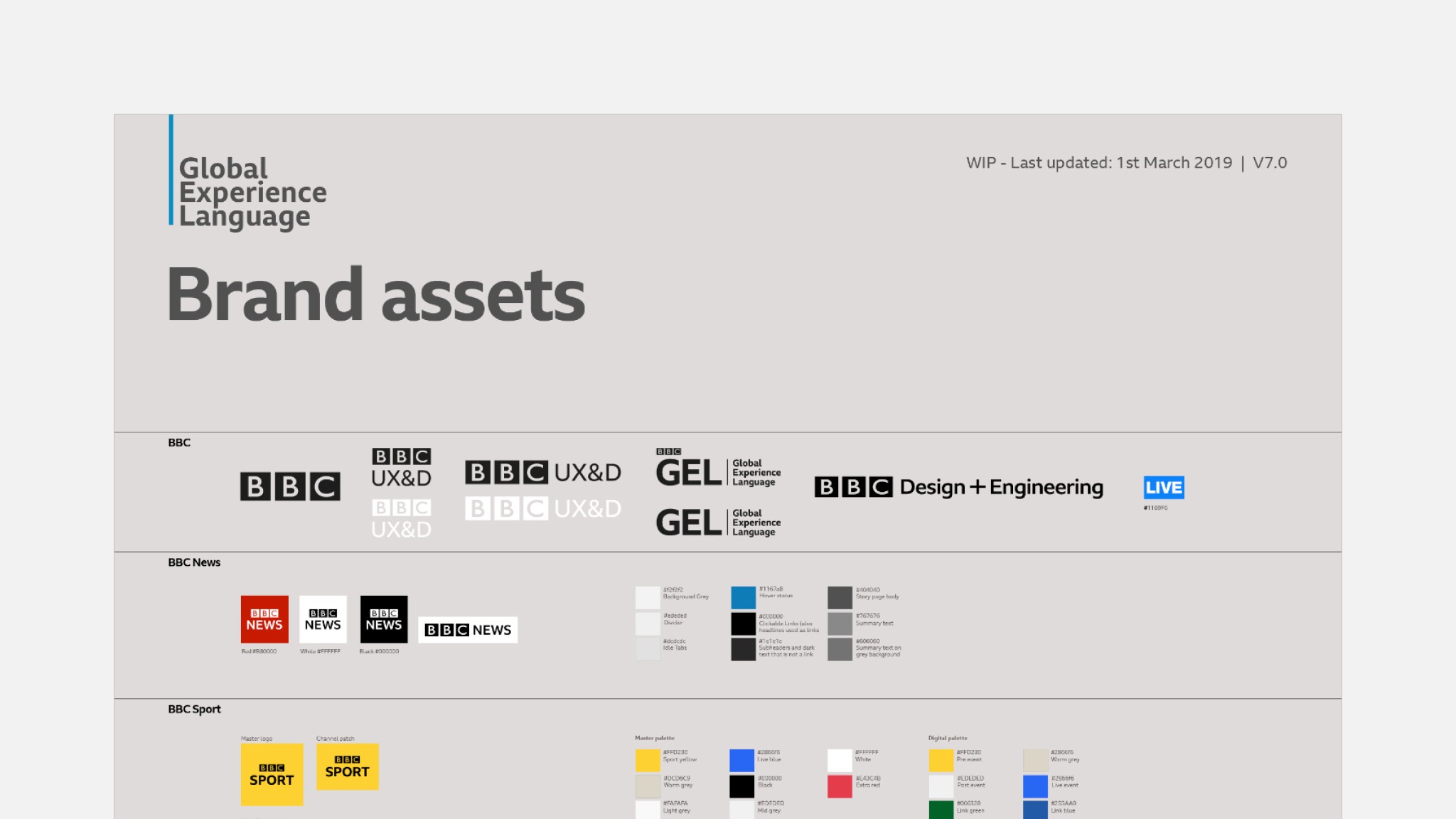
Banners promoting GEL to cross-functional teams



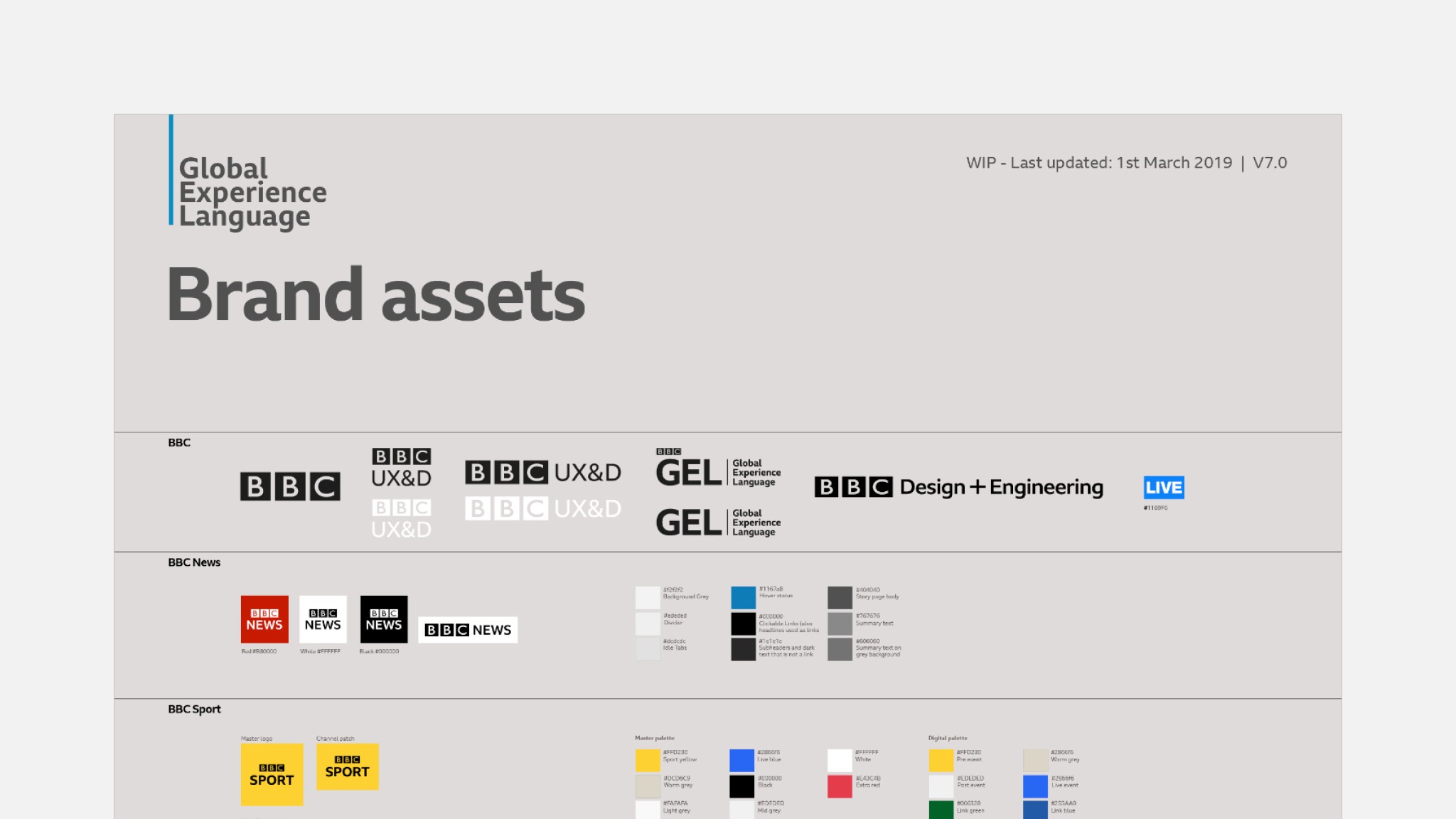
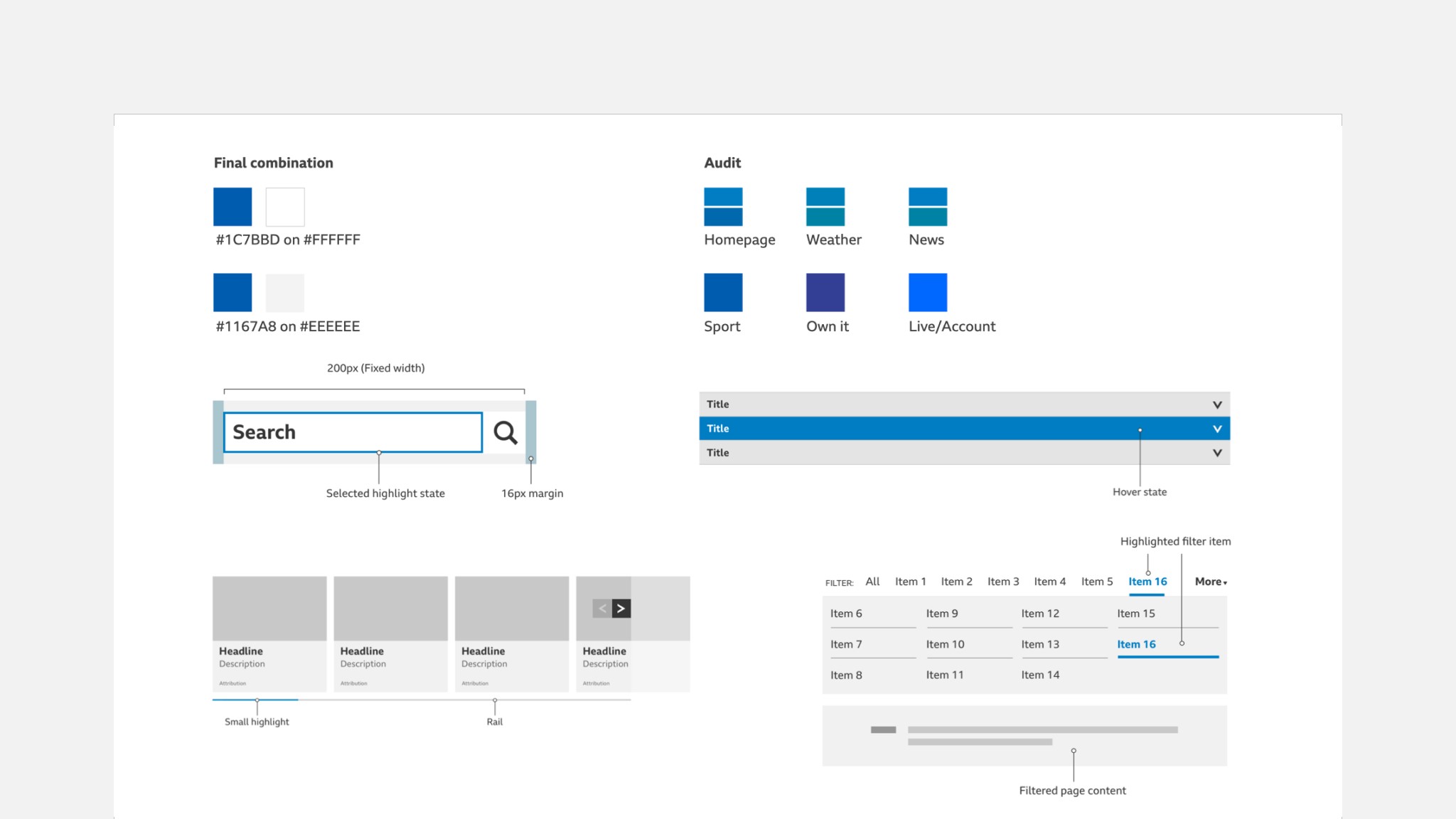
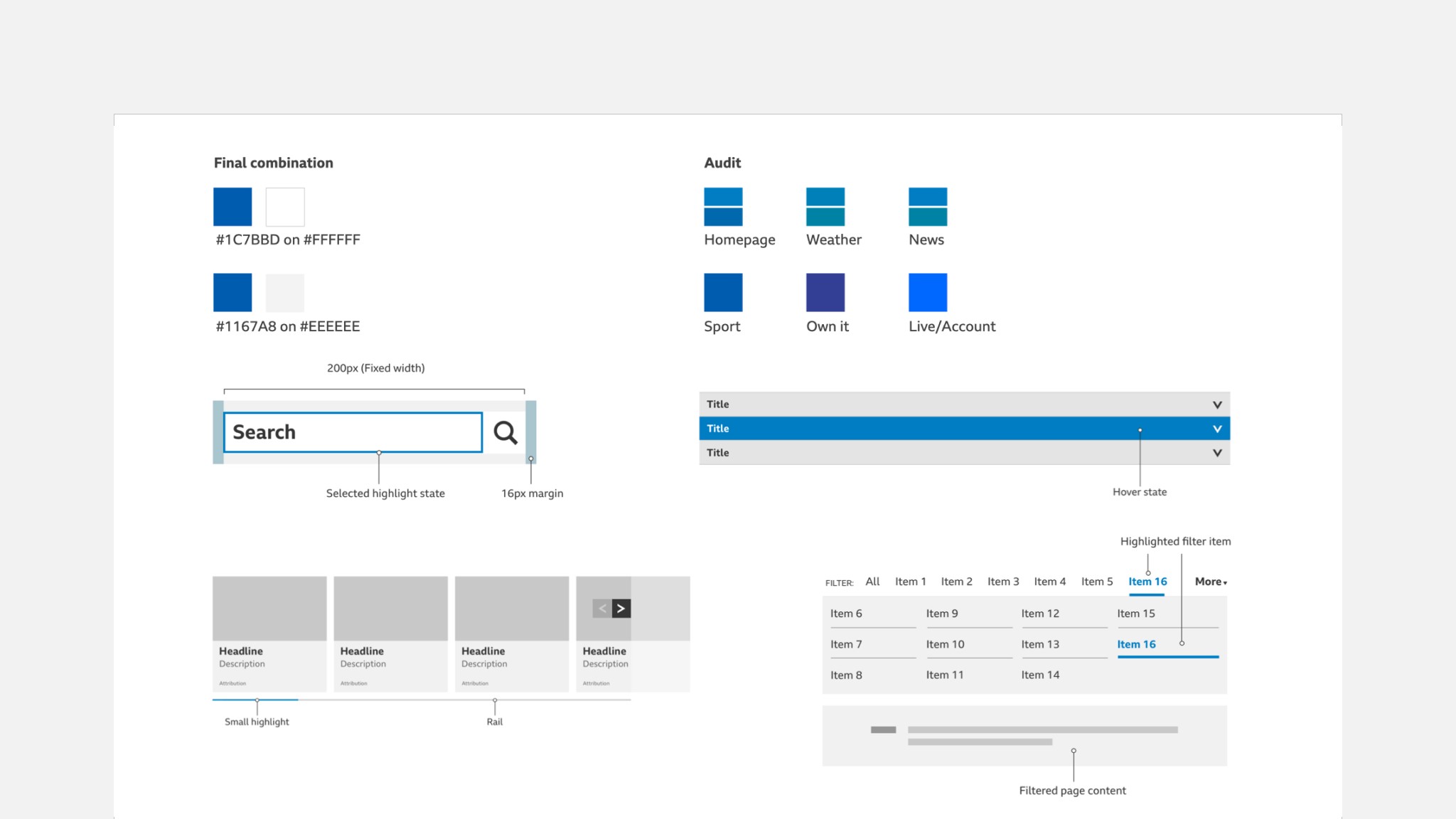
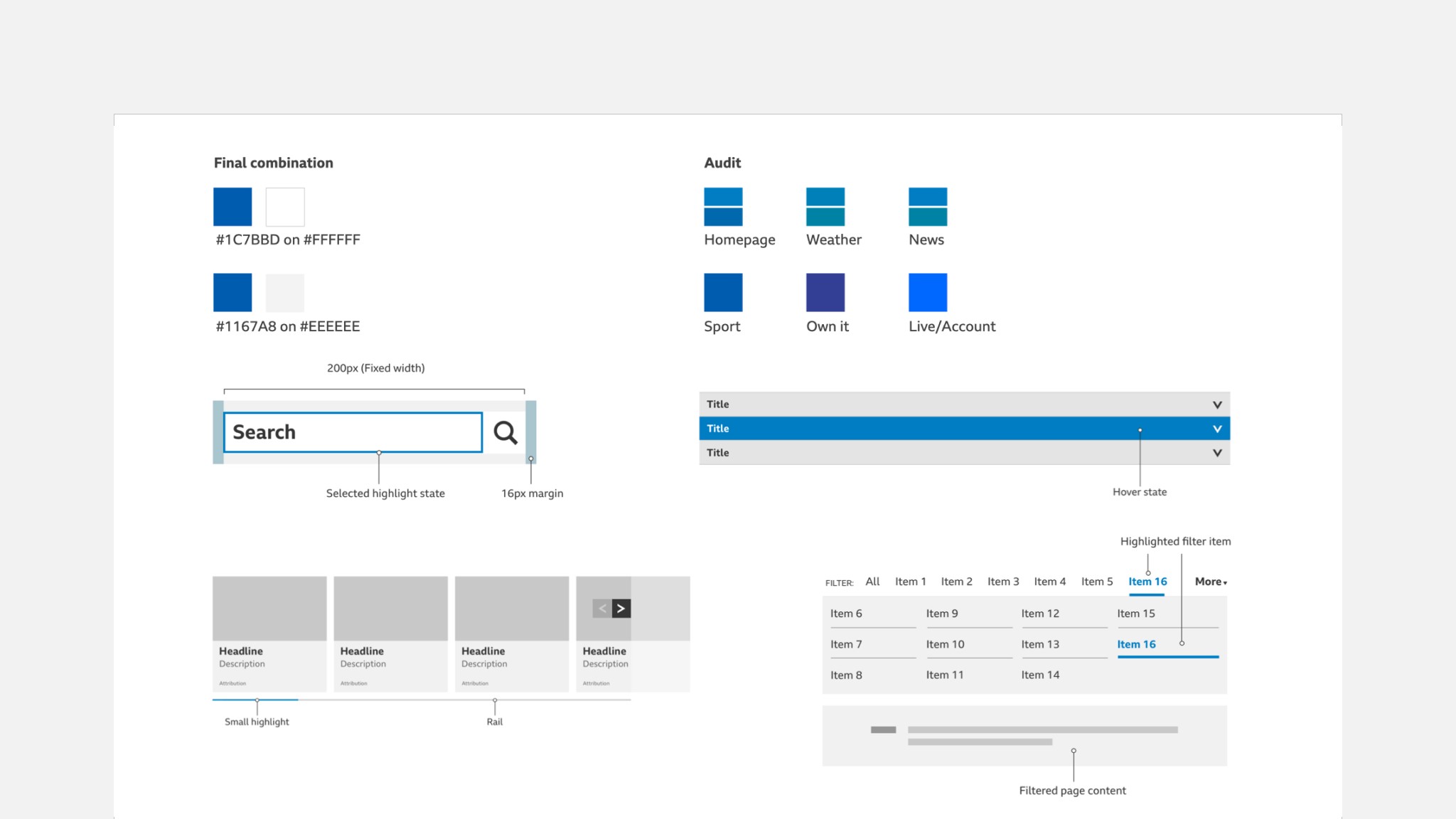
New GEL suite of branding and iconography



New features based on user feedback



Accessibility improvements



Outcome
Transformed the GEL platform into a thriving hub. Boosted knowledge sharing and user engagement by 40%.
Clear design patterns, a user-friendly CMS, and a comprehensive style guide empowered everyone to contribute. A content strategy with engaging articles and strategic promotion drove consistent content flow and high impact. The experiments also fostered team identity through a "Let's Meet" article series and enhanced UX with accessibility features. Additionally, the design system was expanded with new iconography, cross-functional promotion, and exploration of staff and brand hubs.
Outcome
Transformed the GEL platform into a thriving hub. Boosted knowledge sharing and user engagement by 40%.
Clear design patterns, a user-friendly CMS, and a comprehensive style guide empowered everyone to contribute. A content strategy with engaging articles and strategic promotion drove consistent content flow and high impact. The experiments also fostered team identity through a "Let's Meet" article series and enhanced UX with accessibility features. Additionally, the design system was expanded with new iconography, cross-functional promotion, and exploration of staff and brand hubs.
Outcome
Transformed the GEL platform into a thriving hub. Boosted knowledge sharing and user engagement by 40%.
Clear design patterns, a user-friendly CMS, and a comprehensive style guide empowered everyone to contribute. A content strategy with engaging articles and strategic promotion drove consistent content flow and high impact. The experiments also fostered team identity through a "Let's Meet" article series and enhanced UX with accessibility features. Additionally, the design system was expanded with new iconography, cross-functional promotion, and exploration of staff and brand hubs.
Reflections
Built partnerships with stakeholders and created opportunities for growth.
By facilitating collaboration, I connected a junior design, aspiring to become a UX Writer, with product design teams holding key knowledge. The result? Amy successfully transitioned to the UX Writing team, a testament to the impact of fostering growth within projects.
Reflections
Built partnerships with stakeholders and created opportunities for growth.
By facilitating collaboration, I connected a junior design, aspiring to become a UX Writer, with product design teams holding key knowledge. The result? Amy successfully transitioned to the UX Writing team, a testament to the impact of fostering growth within projects.
Reflections
Built partnerships with stakeholders and created opportunities for growth.
By facilitating collaboration, I connected a junior design, aspiring to become a UX Writer, with product design teams holding key knowledge. The result? Amy successfully transitioned to the UX Writing team, a testament to the impact of fostering growth within projects.
Credits
Natalie McCarthy, UX Designer - Staff Q&A article template
Amy Leak, Junior UX Designer - Select patterns & guidelines
Gillian Robinson, Senior UX Writer - Partner on the content style guide
Design Agency, Dalton Maag - Branding & iconography
Credits
Natalie McCarthy, UX Designer - Staff Q&A article template
Amy Leak, Junior UX Designer - Select patterns & guidelines
Gillian Robinson, Senior UX Writer - Partner on the content style guide
Design Agency, Dalton Maag - Branding & iconography
Credits
Natalie McCarthy, UX Designer - Staff Q&A article template
Amy Leak, Junior UX Designer - Select patterns & guidelines
Gillian Robinson, Senior UX Writer - Partner on the content style guide
Design Agency, Dalton Maag - Branding & iconography